1. 背景
在使用react进行页面开发的时候,需要通过react-route路由跳转进行参数传递,但这个参数传递有个前提,是不希望参数暴露在地址栏中,如以下存在3个卡片栏位,期望通过点击阅读更多,进入到文章详情,同时将文章详情数据传递到该页面组件中(该页面无后端接口配合,因此短期内只能通过路由传递的方式

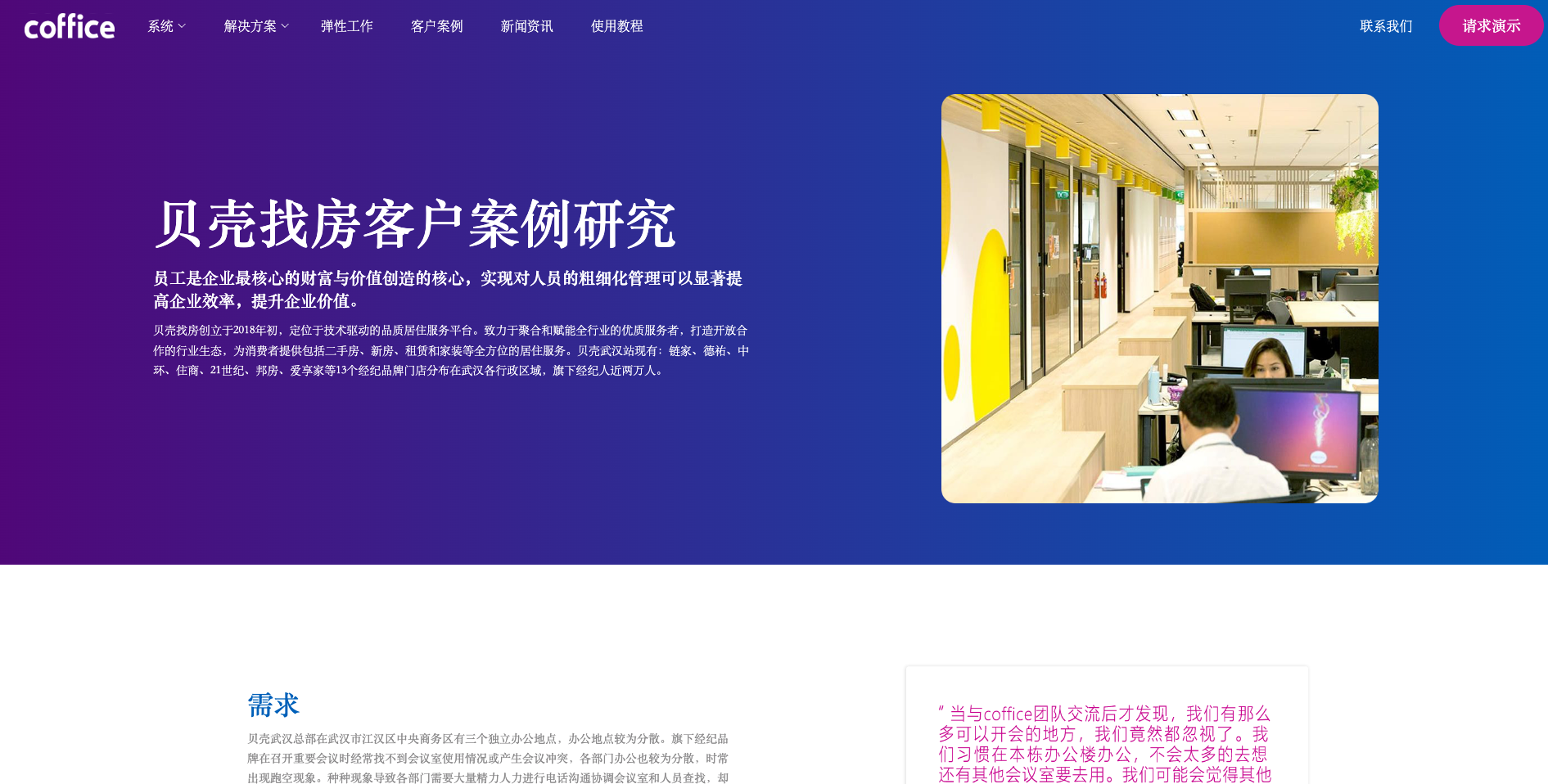
在点击阅读更多进入到文章详情后,可以根据参数直接渲染出文章详情内容,如下所示

2. 传参方法
a. 通配符
通过占位符的方式定义参数,占位符所在的路径就是参数,在对应的文章详情页面中可以通过userParams来获取参数
- 路由定义
1 | <Route path=":parameter" element={<CustomerCaseView />} /> |
- 阅读更多链接
1 | <Link to={"/link/articleContent"}> |
- 文章详情页面
1 | const CustomerCaseView = () => { |
- 优点
- 参数会在路径上体现,刷新页面不会丢失参数
- 缺点
- 只能传递字符串
- 复杂的参数可以通过
JSON.stringify格式化后传递
b. search传参
通过参数传参的方式进行传递,在对应的文章详情页面可以通过useSearchParams的方式进行
- 阅读更多链接
1 | <Link to={"/link?parameter=articleContent"}> |
- 文章详情页面
1 | const CustomerCaseView = () => { |
- 优点
- 页面刷新不会导致参数丢失
c. state传参
通过state的方式进行隐匿参数传递,参数不会直接显示在地址栏,参数的获取可以通过useLocation的方式直接获取
- 阅读更多链接
1 | <Link to={"/link"} state={{productionInfos: productionInfos}}> |
- 文章详情页面
1 | const {state: {productionInfos}} = useLocation(); |
- 优点
- 页面刷新不会导致参数丢失
3. 相关页面
- react-router官方文档:https://reactrouter.com/en/6.6.1/route/route